Diseño Responsive | En el mundo actual, casi todos pasamos la mayor parte de nuestro tiempo interactuando en nuestros smartphones. Navegamos, compramos, nos informamos y nos entretenemos a través de pantallas cada vez más pequeñas.
De hecho, podríamos decir que ahora solo usamos nuestras computadoras en los momentos en los que nos encontramos activos laboralmente.
Y esto es algo que sin duda ha tenido un impacto significativo en la forma como se diseñan y se desarrollan los sitios web. Dando vida a lo que se conoce como el “Diseño Responsive”.
En este blog de Neurona Agency vamos a analizar a qué se refiere este concepto, por qué es importante y cómo puedes aplicarlo correctamente al momento de diseñar un sitio web.
¿Qué es el Diseño Responsive?
En esencia, un diseño web responsive es aquel que se ajusta automáticamente al tamaño y características del dispositivo en el que se visualiza.
Esto significa que, sin importar si se accede al sitio web desde un ordenador de escritorio, una tablet o un smartphone, la experiencia del usuario será óptima y fluida.

Hasta ahí parece sencillo, pero para que esto sea posible, es necesario que tanto los diseñadores como los desarrolladores manejen los principios básicos del diseño responsive.
Estos son algunos de ellos:
Principios básicos para crear experiencias fluidas en cualquier dispositivo:
El Viewport:
El viewport es el área visible del sitio web en un dispositivo específico. Se usa para asegurar que el sitio web se muestre correctamente en diferentes dispositivos.
Y para ello, es importante configurarlo de manera adecuada en el código HTML mediante la etiqueta <meta> en el encabezado del documento.
Ejemplo de uso HTML:<
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Las Unidades Relativas:
En lugar de utilizar unidades fijas como píxeles para definir el tamaño de los elementos, en el diseño responsive se utilizan unidades relativas como porcentajes o ems. Esto permite que los elementos se escalen y ajusten automáticamente al tamaño de la pantalla, sin perder su forma ni su armonía visual.
Ejemplo de uso CCS:
body {
font-size: 16px; /* Tamaño de fuente base */
}
h1 {
font-size: 2rem; /* 32px */
}
.container {
width: 80vw; /* 80% del ancho del viewport */
max-width: 1200px; /* Límite máximo de ancho */
}
Los Media Queries:
Los media queries son fragmentos de código CSS que actúan como intérpretes entre el sitio web y el dispositivo del usuario. Permiten definir diferentes conjuntos de estilos para distintos rangos de tamaño de pantalla.
Es como si el sitio web le preguntara a la pantalla: “¿Qué tamaño tienes? De acuerdo a tu respuesta, ajustaré mi apariencia para que te veas genial”.
Ejemplo de uso CCS:
@media (max-width: 768px) {
/* Estilos para pantallas menores a 768px */
.sidebar {
display: none;
}
}
Los Punto de Ruptura:
Los puntos de ruptura indican cuándo debe haber un cambio en el diseño. De este modo se definen anchos de pantalla específicos en los que se activan las media queries.
Esto permite crear transiciones suaves y adaptables entre diferentes versiones del sitio web.
Las Imágenes Fluidas:
Las imágenes fluidas tienen que ver con los formatos como img con el atributo “srcset” o la propiedad CSS “image-set”, que permiten escalar automáticamente las imágenes para verse perfectas en cualquier pantalla, sin perder calidad ni nitidez.
Aplicar patrones de diseño para adaptar el sitio web a cualquier pantalla:
Al momento de realizar prototipos web, también existen varios patrones de diseño comunes que se utilizan para lograr que sea responsive y se adapte de manera óptima a diferentes dispositivos.
Algunos de los más populares son:
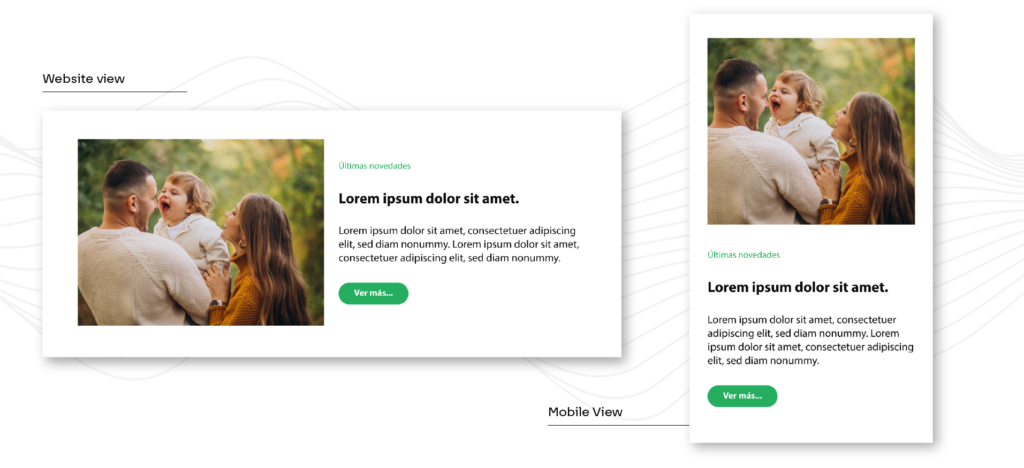
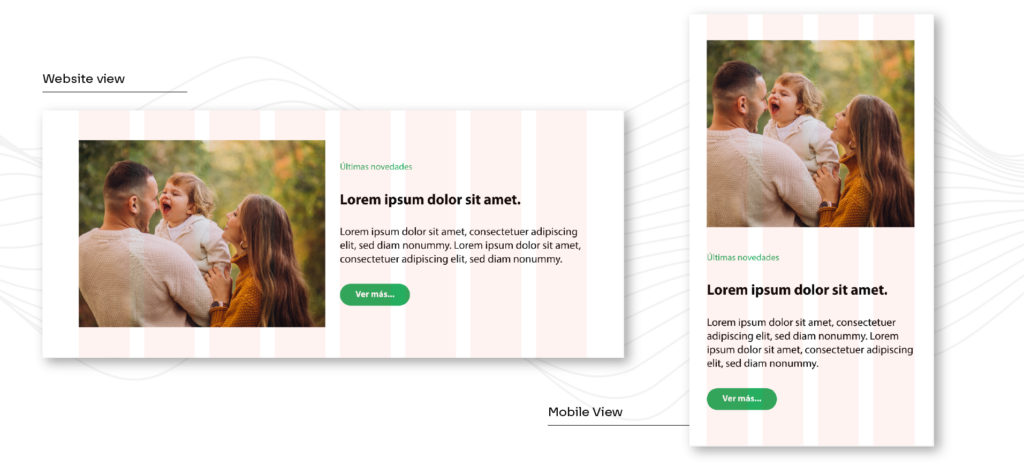
Diseños modulares: Dividen el contenido en bloques o módulos independientes que se pueden reorganizar y ajustar según el tamaño de la pantalla, brindando flexibilidad y facilitando la creación de layouts adaptativos.

Diseños basados en cuadrícula: Los sistemas de cuadrícula (grid) dividen el layout en filas y columnas, permitiendo un control preciso sobre la disposición de los elementos y facilitando su ajuste en diferentes tamaños de pantalla.

En este caso, ambos ejemplos corresponden a la herramienta Figma, que utilizamos en Neurona para la creación de prototipos web.
Esta herramienta ofrece estas opciones para ajustar las imágenes sin que se pierda la proporción en dispositivos móviles.
Otro punto importante al diseñar un sitio web responsive, son las diferentes resoluciones de pantalla disponibles en el mercado.
Algunos de los principales dispositivos a considerar son:
- Smartphones: Resoluciones de: 320px, 375px, 414px.
- Tablets: Resoluciones de 768px, 1024px.
- Computadoras portátiles: Resoluciones de 1366px, 1440px, 1920px.
- Computadoras de escritorio: Resoluciones de 1920px, 2560px.
Ten en cuenta la orientación de la pantalla (horizontal o vertical) y las diferentes densidades de píxeles (ppi) de los dispositivos, ya que pueden afectar la forma en que se muestran los elementos del sitio web.
Crear textos legibles y llamativos en cualquier dispositivo:
Hacer que los textos sean legibles y llamativos en cualquier dispositivo es esencial para un buen diseño web. Y en los diseños responsive, esto se vuelve aún más crucial, así que asegúrate de elegir una tipografía que se vea bien y sea fácil de leer en todas las pantallas.
Eso significa que debes priorizar siempre la legibilidad en mobile.
También puedes optar por fuentes escalables y unidades relativas, o bien establecer una jerarquía visual mediante la utilización de diferentes tamaños y pesos de fuente.

Estas son algunas técnicas para lograr una tipografía responsive:
- Utiliza unidades relativas (em, rem) para el tamaño de fuente.
- Establece un tamaño de fuente base en el elemento raíz (html) y usar múltiplos o divisores de esta medida para los demás elementos.
- Ajusta el interlineado y el espaciado de letras según el tamaño de la pantalla.
- Utiliza fuentes web optimizadas para diferentes tamaños de pantalla y densidades de píxeles.
Podrías ahorrar tiempo con estos frameworks:
Aunque es posible implementar el diseño responsive desde cero utilizando HTML, CSS y JavaScript, existen varios frameworks y herramientas que pueden facilitar y agilizar el proceso de desarrollo.
Bootstrap: Es uno de los frameworks CSS más utilizados y conocidos, ofrece un conjunto completo de estilos y componentes responsive, así como un sistema de cuadrícula flexible.
Foundation: Está enfocado en el diseño responsive y la accesibilidad, ofrece un sistema de cuadrícula flexible, componentes personalizables y una amplia gama de recursos adicionales.
Bulma: Es un framework CSS moderno y ligero que se centra en la simplicidad y la facilidad de uso, con un enfoque en la modularidad y la personalización.
Optimizar el rendimiento en diferentes dispositivos:
Cuando hablamos de rendimiento, nos referimos a lo bien que carga la página web en diferentes dispositivos. Y esto no solo es importante para los usuarios, también lo es para Google.
Desde 2018, Google ha estado utilizando la velocidad de carga como uno de los factores de posicionamiento para las búsquedas en dispositivos móviles.
Esto significa que un sitio web es más rápido y está optimizado para verse bien en pantallas pequeñas, es más probable que aparezca en los primeros resultados de búsqueda.
➟ ¡Toma nota! Si quieres medir cómo está el rendimiento de un sitio web en mobile, puedes utilizar la herramienta PageSpeed Insights, que además te proporciona recomendaciones para optimizarlo.
Aquí tienes algunas recomendaciones adicionales:
Optimización de imágenes: Las imágenes pueden representar una gran parte del peso de un sitio web. Es importante optimizarlas adecuadamente mediante técnicas como la compresión, el escalado y el uso de formatos modernos como WebP o AVIF.
Minimización de CSS y JavaScript: Eliminar espacios en blanco, comentarios y código redundante en tus archivos CSS y JavaScript puede reducir significativamente el tamaño de los archivos y mejorar los tiempos de carga.
Uso de técnicas de carga diferida: La carga diferida (lazy loading) permite cargar recursos como imágenes, videos o scripts solo cuando son necesarios, en lugar de cargarlos todos al principio, mejorando significativamente el rendimiento en dispositivos móviles.
Caché del navegador: Aprovechar la caché del navegador puede reducir la cantidad de datos que deben transferirse en cada visita, acelerando los tiempos de carga. Puedes configurar encabezados HTTP adecuados para controlar la caché de recursos estáticos.
Estrategias de carga progresiva: La carga progresiva permite mostrar contenido básico o una versión simplificada de tu sitio web mientras se cargan los recursos adicionales.
Esto mejora significativamente la percepción de rendimiento y la experiencia de usuario, especialmente en dispositivos móviles con conexiones lentas. Algunas estrategias de carga progresiva incluyen:
Del servidor (Server-Side Rendering, SSR): Genera el HTML completo en el servidor y lo envía al navegador, permitiendo que el contenido se muestre de inmediato mientras se cargan los recursos adicionales.
Estático (Static Site Generation, SSG): Genera páginas HTML estáticas durante el proceso de compilación, permitiendo una carga rápida y un alto rendimiento.
Del cliente (Client-Side Rendering, CSR): Carga primero un shell de la aplicación o una página de carga, y luego renderiza el contenido completo en el navegador.
¿Deberíamos comenzar a adoptar un enfoque mobile-first?
Es un hecho que los teléfonos se han convertido en una extensión de nosotros mismos y prácticamente todos contamos con un smartphone.
Además, el número de usuarios móviles en todo el mundo supera los 7,3 mil millones, ¡lo que representa casi el 90 % de la población global!
Así que la respuesta a si debemos pensar primero en el diseño de mobile, es un rotundo, ¡sí!
Los diseños Mobile first, se enfocan en crear primero la versión para dispositivos móviles y luego adaptarlo a pantallas más grandes, como las de computadoras de escritorio o laptops.
Esto se hace teniendo en cuenta las limitaciones y características únicas de los dispositivos, como el tamaño de la pantalla, el ancho de banda y las capacidades de interacción táctil.
Y si bien puede requerir un cambio de mentalidad para algunos diseñadores acostumbrados al enfoque tradicional de “desktop first”, el mobile first ofrece varias ventajas que lo convierten en una práctica más eficiente y efectiva en la actualidad.
Algunos ejemplos de éxito en la aplicación del diseño responsive:
Airbnb: Airbnb es un excelente ejemplo de un sitio web con un diseño responsive impecable.
Su interfaz se adapta de manera fluida a diferentes tamaños de pantalla, reorganizando los elementos y ajustando el contenido de forma inteligente.
Airbnb utiliza técnicas como el recorte y el cambio de tamaño de imágenes para optimizar el rendimiento en dispositivos móviles.
Amazon: Amazon es otro caso de éxito en el diseño responsive.
Su sitio web utiliza un sistema de cuadrícula flexible y consultas de medios para reorganizar los elementos y adaptar la experiencia de compra a diferentes dispositivos.
En el caso de Amazon, implementa técnicas de carga diferida para mejorar el rendimiento en dispositivos móviles.
Spotify: Spotify ha logrado una excelente experiencia de usuario en su sitio web y aplicaciones.
Su diseño responsive se adapta de manera inteligente a diferentes tamaños de pantalla, reorganizando los elementos de navegación y el contenido multimedia.
Spotify, por su parte, utiliza técnicas de carga progresiva para mejorar el rendimiento inicial en dispositivos móviles.
➟ En definitiva, el diseño responsive no es solo una tendencia, sino una necesidad en la creación de sitios web modernos y efectivos.
Al aplicar estos conocimientos y técnicas, estamos seguros de que estarás bien encaminado para crear sitos webs que luzcan increíbles, sin importar el dispositivo que utilicen tus usuarios.
Si te pareció interesante este artículo, te invitamos a seguir explorando en nuestro blog porque abordamos muchos temas sobre diseño y desarrollo web que podrían interesarte.