Diseño UX Piensa por un momento en uno de los sitios web que más sueles visitar. ¿Qué es lo que más te gusta de él?
¿Es la facilidad con la que encuentras la información que necesitas o la simplicidad de realizar una compra con un par de clics?
Ahora imagina a los diseñadores y desarrolladores que crearon esa página. Probablemente, querían crear una experiencia que no solo fuera agradable y eficiente, sino que también te ayudara a tomar decisiones y te hiciera regresar una y otra vez.
La clave para lograr este tipo de conexiones radica en el diseño UX. El cual hoy en día sabemos que tiene el poder de influir de manera decisiva en la percepción de los usuarios.
En este artículo de Neurona Agency, exploraremos en qué consiste exactamente este estilo de diseño y cómo puedes aprovecharlo al máximo para convertirlo en tu mejor herramienta de conversión.
¿De dónde proviene el término “User Experience”?
Antes de adentrarnos en los aspectos técnicos del diseño ux, queremos que conozcas un poco más sobre sus orígenes:
El término “User Experience” fue popularizado en los años 90 por uno de los directores de investigación de Apple, Don Norman, cuando trabajaba como parte del equipo de desarrollo de productos de la empresa.
Sin embargo, Norman no era un diseñador, al contrario, era un psicólogo cognitivo e ingeniero que dedicó su carrera a estudiar cómo las personas interactúan con los objetos y sistemas. (Sí, Apple siempre ha estado un paso adelante)

Lo que determinó Norman durante sus investigaciones, es que la comprensión de cómo los seres humanos perciben, recuerdan, y piensan acerca de las interfaces son esenciales para crear experiencias de usuario efectivas.
Además, también decidió promover una filosofía de diseño holística que considera no solo la funcionalidad técnica de los productos, sino también cómo los usuarios interactúan y se relacionan con ellos, dando vida a lo que hoy conocemos como el diseño UX.
¿Qué aspectos son importantes para el usuario desde el punto de vista del UX?
Al diseñar un sitio web, es fácil asumir que ciertas acciones serán intuitivas para los usuarios. Sin embargo, si gestionas tu propio sitio, habrás notado que las interpretaciones pueden variar según el usuario.
Por esta razón, es fundamental contar siempre con un diseñador UX en tu equipo. Ya que este profesional es quien se encargará de diseñar teniendo en cuenta aspectos como:
La experiencia de navegación:
La experiencia de navegación se refiere a cómo los visitantes se mueven dentro del sitio web y cómo la estructura lógica les permite conectar las distintas secciones para acceder a la información que buscan.

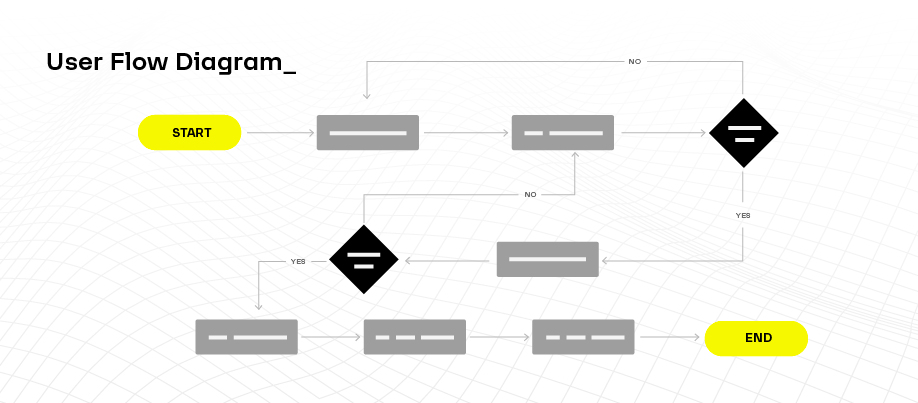
De hecho, para mejorar la experiencia de navegación, los diseñadores ux suelen crear lo que se conoce como “user flow”, que no más que un mapa donde se representan las rutas que los usuarios siguen para acceder a las diferentes secciones del sitio.
Este mapa ayuda a optimizar el recorrido del usuario, haciendo que las rutas sean intuitivas y facilitando una navegación.
Experiencia de usabilidad:
La experiencia de usabilidad se enfoca en la interacción entre las personas y los elementos de un sitio web. Va de la mano con la navegación, pero se centra en que todo funcione correctamente.
Con esto nos referimos a los botones, las barras de desplazamiento y los videos que deben responder adecuadamente a las expectativas del usuario.

Además, es crucial que el sitio sea responsive y accesible en todos los dispositivos. ¡Nadie quiere lidiar con un botón que solo funciona en la versión de escritorio!
Experiencia sensorial:
¡Sí!, la forma en cómo los usuarios perciben a nivel sensorial, también es importante para el diseño UX. Y esto incluye los colores del sitio, la distribución de los elementos, los sonidos y hasta las animaciones.

Está comprobado que estos recursos pueden mejorar significativamente la experiencia del usuario si se utilizan correctamente. ¿Quién no disfruta de un sitio web, como los Apple que te atrapan visualmente?
La accesibilidad:
Un diseño accesible asegura que todos los usuarios, sin importar el dispositivo, la iluminación o la velocidad de conexión, tengan una experiencia fluida.

Esto significa ajustar el contraste de colores para mejorar la legibilidad, optimizar el contenido para que se vea bien en pantallas de diferentes tamaños, y garantizar que funcione eficientemente, incluso en conexiones lentas.
La funcionalidad:
La funcionalidad, desde el diseño UX, tiene que ver con el desempeño a nivel técnico. Es decir, que los usuarios puedan interactuar con el sistema sin dificultades.
Incluyendo desde las funciones de los botones, formularios y sistemas de pago hasta la velocidad de carga en la cual se procesa la información del servidor.
¿Cómo poner a prueba el diseño UX de un sitio web?
Ahora que entiendes un poco mejor en qué consiste en diseño ux, te debes estar preguntando si tu sitio web cumple con todo lo que acabamos de mencionar.
Para responder a esa pregunta, te explicamos cómo lo suelen hacer los especialistas en esta área del diseño:
Las pruebas de usabilidad:
Las pruebas de usabilidad evalúan el éxito de un sistema probándolo con usuarios reales. Esto nos brinda una información más auténtica sobre cómo las personas hacen uso del mismo y qué elementos debemos cambiar si queremos que se adapten mejor a ella.
Existen dos métodos principales para realizar este tipo de pruebas:
Pruebas Hallway: Con este método de evaluación se seleccionan personas que no están directamente relacionadas con el diseño del producto, pero que representan el perfil de usuario objetivo.
Luego se las invita a probar el producto en un entorno informal y se observa mientras hacen uso del sistema o sitio web.
Pruebas de usabilidad remota: En este caso, se realiza el mismo proceso, pero la persona puede realizarlo desde su hogar u oficina.
Algunas herramientas que te facilitarán el análisis:
Claro que no todo el proceso tiene que ser manual, de hecho existen excelentes herramientas que ayudan a los diseñadores ux a comprender el comportamiento de los usuarios y acá te mencionamos unas de las mejores:
Crazy Egg: Esta plataforma muestra exactamente en qué hacen clic los usuarios mientras están en un sitio web. Además, registra de dónde provienen los visitantes, incluyendo la ubicación geográfica o si fueron referidos desde otro sitio.
Hotjar: Combina análisis y comentarios para brindar una visión general sobre cómo mejorar la experiencia del usuario. Para ello, utiliza mapas de calor, tasas de visitantes y embudos de conversión.
Userfeel: Es un servicio en línea que ayuda a entender por qué cierta página recibe más o menos atención. Una de sus características más atractivas es que puede analizar sitios en 40 idiomas, lo cual es perfecto para empresas que tienen páginas web con diferentes idiomas y clientes globales.
Nuestros 5 tips para ayudarte a mejorar la experiencia de tus usuarios:
Ahora que sabes todo sobre el diseño ux y cómo analizarlo, te damos algunos tips adicionales para que tengas y puedas pensar en el diseño cómo lo haría uno de los especialistas de Neurona 😉
1. Pon a tu usuario ideal como protagonista:
En lugar de enfocarte en lo que tú quieres para tu sitio web, céntrate en la experiencia de tus visitantes. Pregúntate:
¿Cómo se sienten cuando interactúan con tu sitio?
¿Les es fácil encontrar lo que buscan?
¿Llegaron con preguntas y se fueron con las respuestas?
¿Su experiencia es agradable o de frustración?
¿Cumplieron con el objetivo final para el cual fue creado sitio?
Recuerda que tu sitio debe ayudar a tus clientes a alcanzar sus objetivos de manera fácil y eficiente. Identifica lo que le interesa a tus visitantes y empieza tu proceso de diseño en función de ello.
2. Verifica que tu sitio web sea (por encima de todo) útil:
Los usuarios llegan a tu sitio por una razón. Detente un momento y analiza qué tan útil es lo que encuentran en tu sitio web.
Para ello puedes realizar estas acciones:
- Analiza las métricas del sitio web: A través de herramientas como Google Analytics puedes revisar el número de visualizaciones, el tiempo de visita y la tasa de rebote. Esto te dará una idea del tráfico y la relevancia del contenido.
- Permite que los usuarios te digan qué necesitan: Puedes incluir una sección en el área de contacto que tenga un mensaje como “¿No conseguiste la información que buscabas? Escríbenos.”
También puedes aprovechar al máximo los mapas de calor como Hotjar. Sobre todo en el área de “preguntas frecuentes” para conocer en qué están más interesados tus usuarios.
3. Asegúrate de que el sitio sea intuitivo:
Si las personas no saben dónde buscar o qué es lo más relevante, su experiencia puede ser confusa. Simplifica la información y pídeles el menor número de acciones a tus visitantes para evitar que abandonen el sitio.
Usa la Ley de Fitts, que dice que «el tiempo requerido para moverse a un objetivo depende de la distancia a él, pero se relaciona inversamente con su tamaño», para distribuir mejor tus elementos y hacer que la navegación sea más intuitiva.
4. Reduce la cantidad de elementos:
Desde un punto de vista más técnico, te recomendamos que no tengas más de 7 elementos en el menú principal y evitar más de 3 niveles de navegación secundaria.
Además, puedes hacer que la barra de menú se mantenga fija para acompañar al usuario en la navegación y facilitar el acceso a las diferentes secciones.
5. Mide y mejora el rendimiento constantemente:
Tanto en el momento en el cual se crea el sitio web como después, debes evaluar cómo está funcionado el rendimiento en los diferentes dispositivos.
Para ello, te recomendamos herramientas como PageSpeed Insights que te dan información sobre la velocidad de navegación y cómo realizar optimizaciones.
También podrías utilizar herramientas como Lighthouse que te permite evaluar el rendimiento, la accesibilidad, y las mejores prácticas para tu sitio web. Incluyendo sugerencias para optimizar la experiencia del usuario.
¡Ahora sí!, esperamos que pongas en práctica todos estos conocimientos para que tu sitio web sea todo un éxito.
Recuerda que de esto depende cómo perciben los usuarios tu empresa y también determinará si te eligen a ti o a tu competencia.
¡Si quieres seguir aprendiendo sobre otros temas interesantes como este, te invitamos a continuar explorando en la sección de blog de nuestra página web!
